JetBrains WebStorm 2025 (JavaScript开发工具) v2025.1 中文激活版

JetBrains WebStorm是Jetrains拥有的一款JavaScript前端开发工具。被中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaSscript IDE”。与Int elliJ IDEA同源,继承了Int elliJ IDEA强大的JS功能。主要功能包括智能代码补全、代码格式化、代码重构、代码折叠、代码调试、提取vue组件、使用节点调试、运行调试原生应用、编辑结构、分析程序、计算表达式、显示执行点、切换临时行断点等。新版本增强了对HTML5的支持,改善了vue.js的体验,增加了新的功能。

安装教程
-
下载安装包后先解压安装包

-
打开解压后的文件夹,双击 WebStorm 进行安装

-
进入安装向导,点击下一步

-
安装目录可自行选择或者默认,点击下一步

-
勾选创建桌面快捷方式,其他的按自己需求勾选,点击下一步

-
点击安装

-
耐心等待软件安装

-
安装完成,不要勾选运行软件,点击完成

-
回到解压包,将
ja-netfilter-all文件夹放到电脑系统中某个位置,后期不能删除,不能移动位置,建议直接放到D盘根目录

提示
Jetbrains 家族所有软件用的激活插件都是ja-netfilter-all这一个文件夹,安装不同软件时,只需要拷贝运行一次这个文件夹里的脚本即可
- 进入到 D盘的
ja-netfilter-all文件中,再进入scripts文件夹,直接运行install-all-users.vbs这个程序

- 点击确定

- 等待几秒钟,会弹出【Done】的弹框,点击确定

提示
以下部分步骤,仅首次安装才会出现,你电脑如果没有出现,则跳过即可
-
打开软件,这里语言选择中文

-
【重要】区域选择(未指定)

-
然后点击下一个

-
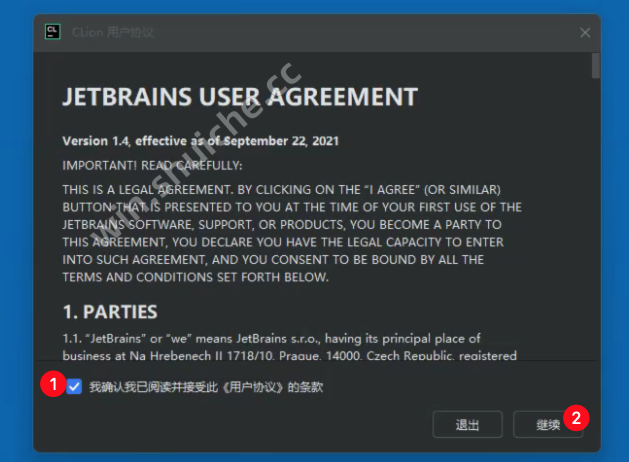
同意协议,然后点击继续

-
数据共享弹框,建议点击不发送

-
选中直接激活软件

-
勾选到第二个激活码栏

-
回到安装包,安装包中有一个激活码,打开这个激活码文本文件

-
将里面的全部内容 复制 -> 粘贴 到 软件输入框中,点击激活

-
到这里软件就激活

常见问题
- 提示激活码无效?重启电脑后,重新激活就可以了
- 激活后,没等几下,又变成了未激活状态,
还报错:We could not validate your license xxxxxx 解决办法?查看这篇教程解决
https://win.shuiche.cc/article/59
汉化教程
jetbrains 家族 2024.2 以上版本汉化教程都是一样的
- 随便创建一个项目


- 点击左上角四条横线按钮

- 找到File -> Settings

- 跟着图片教程设置一下

- 保存后,重启软件即可

软件功能
-
新的检验工具提示 新的检查管理工具进行提示我们现在企业不仅可以显示功能描述一个错误或警告,而且学生最好能快速修复。按下ALT-Shift-Enter应用或按ALT-Enter提供的可用自动修复的完整列表。
-
查找未使用的代码 有了新的代码进行覆盖企业特性,您可以在客户端通过应用系统程序设计中找到自己任何未使用的代码。开始JavaScript调试以覆盖中国软件中的配置,在Chrome中与应用研究程序数据交互,然后我们停止配置。该报告将告诉您使用了多少代码。
-
新意图 JavaScript和排版技术使您的工作更高效,当您按下ALT-type时,软件有了一系列新的意图。 以下是其中一些方法:实现接口、创建派生类、实现接口或抽象类的成员、生成“切换”用例以及用“for”迭代。 的。"
-
打字本改进 新版本现在支持最新版本中添加的所有新语言功能,打印稿2.9和即将发布的打印稿3.0。
-
提取和转换反应组分 你需要把你的反应部分分成两部分吗?忘记复制和粘贴: 从呈现中提取组件方法并使用重构。有了新的意图,您现在可以将 reaction 类组件转换为函数组件,然后再返回。
-
具有角CLI的新积分 为您的应用系统程序进行添加功能。新的.角度依赖性.行动。集成技术开发工作环境将使用角FasT添加命令,该命令安装依赖项,并使用一种特殊的安装脚本更新发展应用研究程序。
-
在Vue.js中完成该事件 在Vue模板中,这个新版本现在为事件提供代码完成。 在v-on中建议使用事件名称:或者使用缩写符号@event。 还有代码完成事件修饰符。
-
Completion for events in Vue.js 当你在这个软件中运行测试、kama、笑话或摩卡时,你现在只能运行失败的测试,而不是修复后的所有测试。
-
笑话快照的不同视图 如果你开玩笑说测试结果失败是由于不匹配的快照,你现在我们可以更加明白自己为什么你使用一个熟悉的集成技术开发工作环境来并排差分视图。现在,您还可以从测试数据文件进行快速跳转到其他相关的快照,并在编辑器中单击测试旁边的新图标。
-
支持WSL上的Node.js 现在可以使用node.js运行和调试软件中的node.js应用程序,以及集成开发环境中的所有其他开发任务,例如运行测试、使用指针和构建工具。
-
全局文件查看器 现在可以将配置文件监视器存储在集成开发环境设置中,并在不同的项目中使用它。 以前,配置文件监视器只能为特定项配置。 使用文件监视器,当您在集成开发环境中更改或保存文件时,可以自动运行命令行工具。